
Illustratorで、パス(線)上にオブジェクト(図形)を並べるという操作が必要になるときがあります。フリーハンドでは時間もかかり、綺麗にできないので、もっと簡単で綺麗にできる方法が知りたいところです。
その方法としては、ブレンドを使う方法と、ブラシを使う方法があります。その方法についてご紹介したいと思います。なお、筆者が使用しているIllustratorのバージョンはCS2です。
ブレンドを使う
パス上にオブジェクトを並べる方法として、ブレンドを使う方法があります。
オープンパスとクローズパスで若干手順が違うので、分けて説明します。
オープンパス(パスが開いた線)の場合
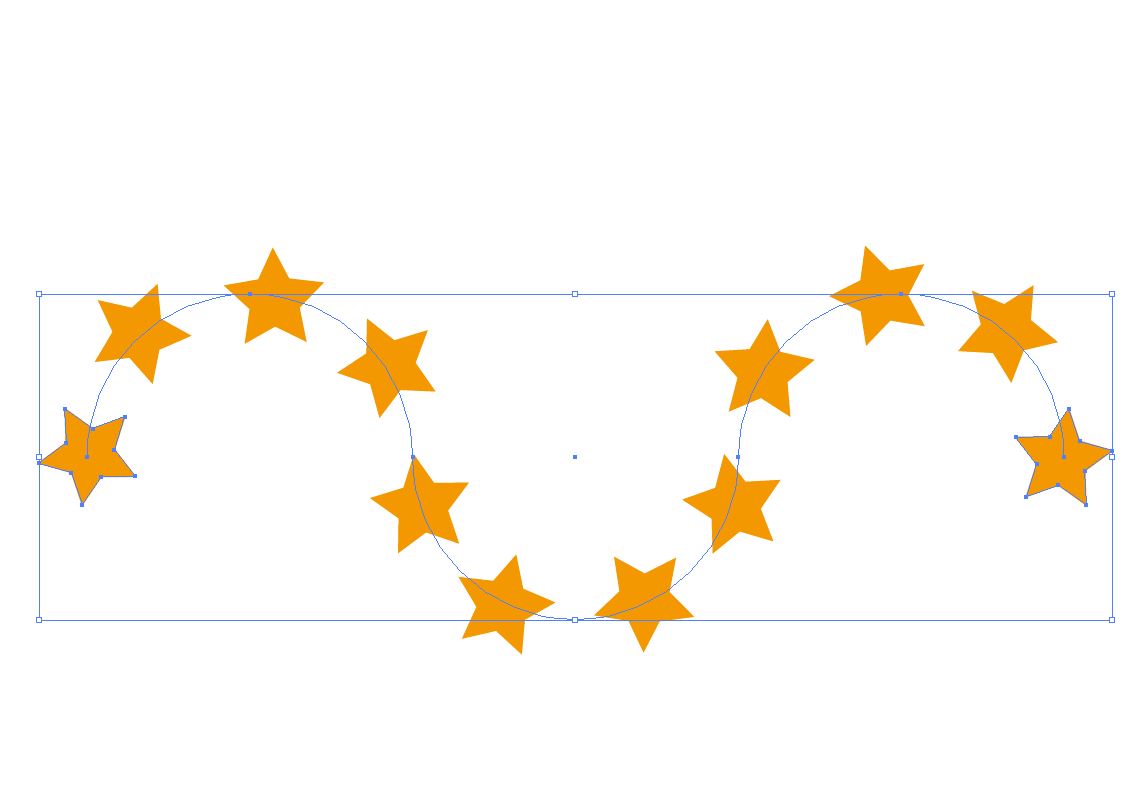
下のような曲線(パス)に、星(オブジェクト)を均等に並べたいとします。

まず、並べたいオブジェクト(星)を複製します。
選択ツールで並べたいオブジェクトをクリックし、altキー(Macはoptionキー)を同時に押しながら適当な方向にドラッグします。すると、このようにオブジェクトが複製できます。

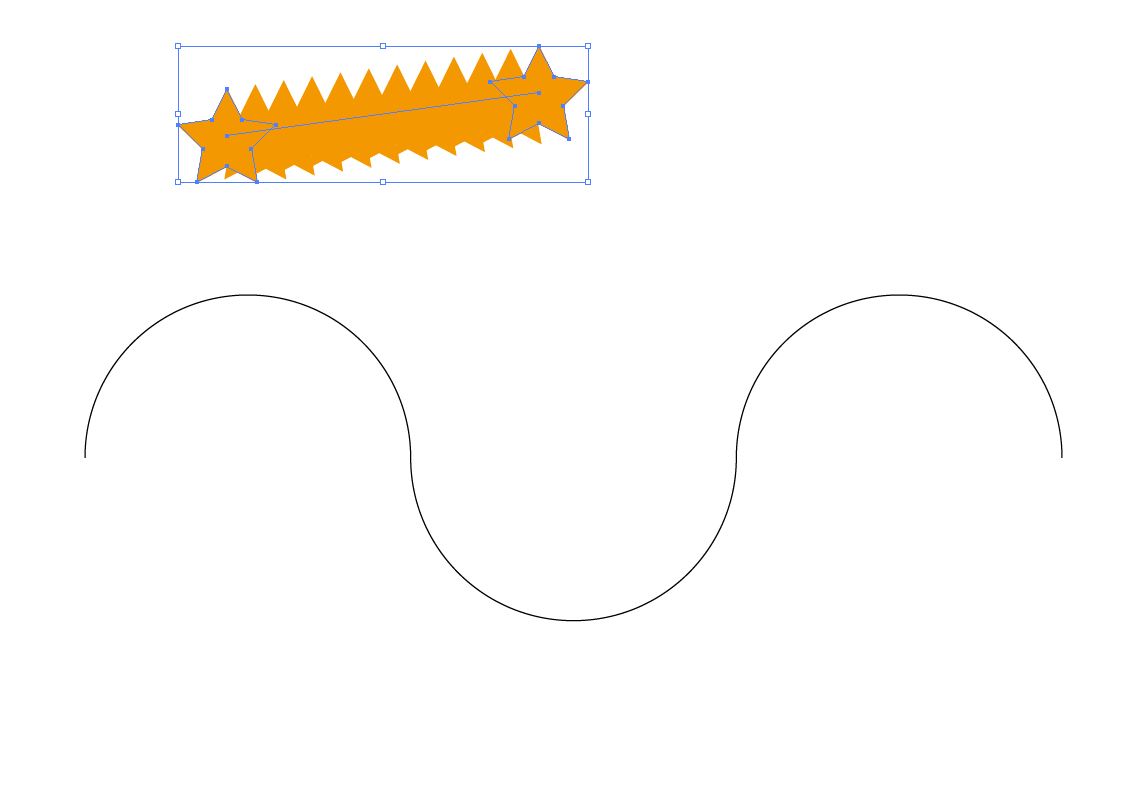
次に、2つのオブジェクトを選択ツールで選択し、オブジェクト>ブレンド>作成とします。すると、2つのオブジェクトの間にオブジェクトがたくさん並びました。

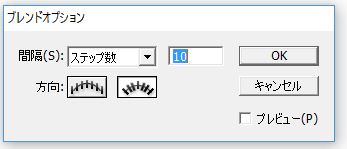
オブジェクトの数や間隔は、ブレンド>ブレンドオプション>「ステップ数」「距離」で指定できます。また、「方向」で線に沿って傾きを一定にするか変えるかを選べます。

次に、ブレンドでできたオブジェクトと並べたいパスを選択ツールで選択し、オブジェクト>ブレンド>ブレンド軸を置き換えとします。

これでひとまず完成です。ただし、この例ではたまたま対称的な形のパスだったので等間隔に近い並び方をしていますが、一般的にはこうはなりません。一般的に通用する方法は後述します。
クローズパス(パスが閉じた線)の場合
次は、ブレンドを使ってクローズパス上にオブジェクトを並べる方法です。
クローズパスの場合も同様ですが、ここで少し問題が起きます。オープンパスと同じようにブレンドを使うと、このようになります。

右上の部分にオブジェクトが乗りません。これは、おそらくブレンド軸自体がもともとオープンパスだから起きる問題と考えられます。
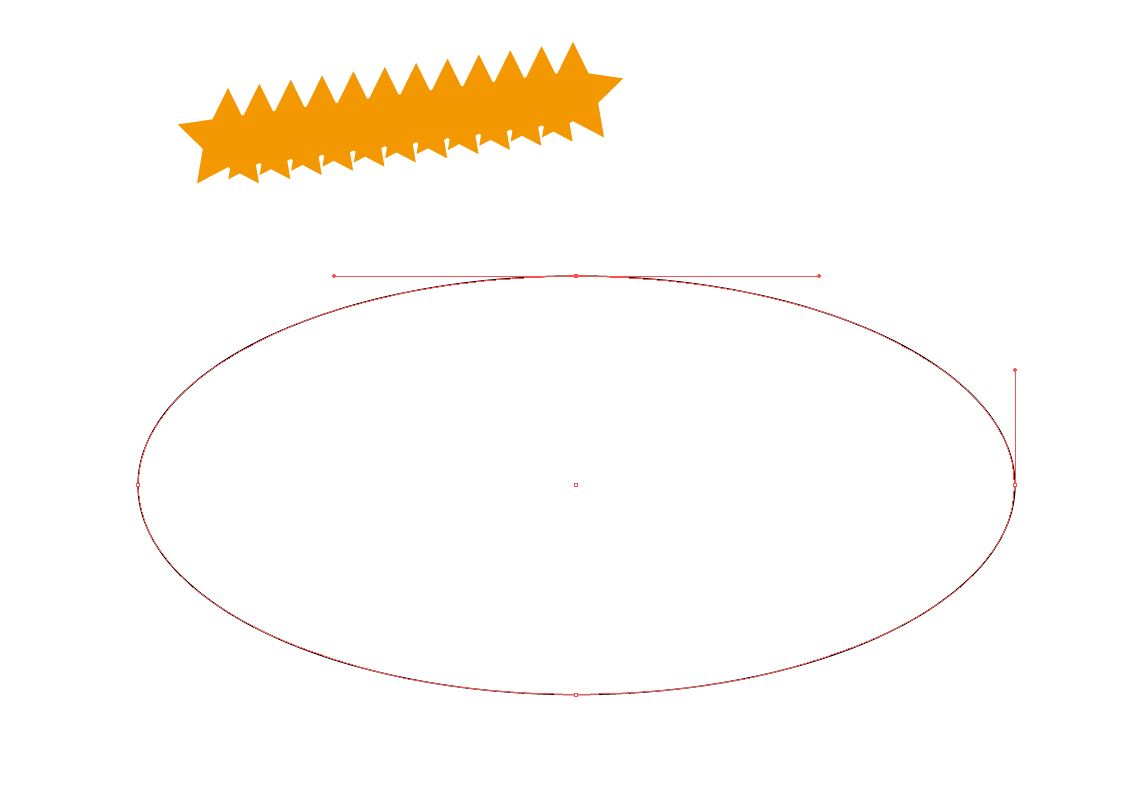
そこで、このクローズパス(楕円)を無理やりオープンパスにします。そのために「はさみツール」を使います。はさみツールは、パスを任意の点で切ることができます。

選択ツールで楕円を選択した状態で、はさみツールを選択し、楕円の上の頂点の部分をクリックします。

この状態で、この楕円は(頂点で端点が重なっている)オープンパスになりました。ここでふたたびブレンドを適用します。
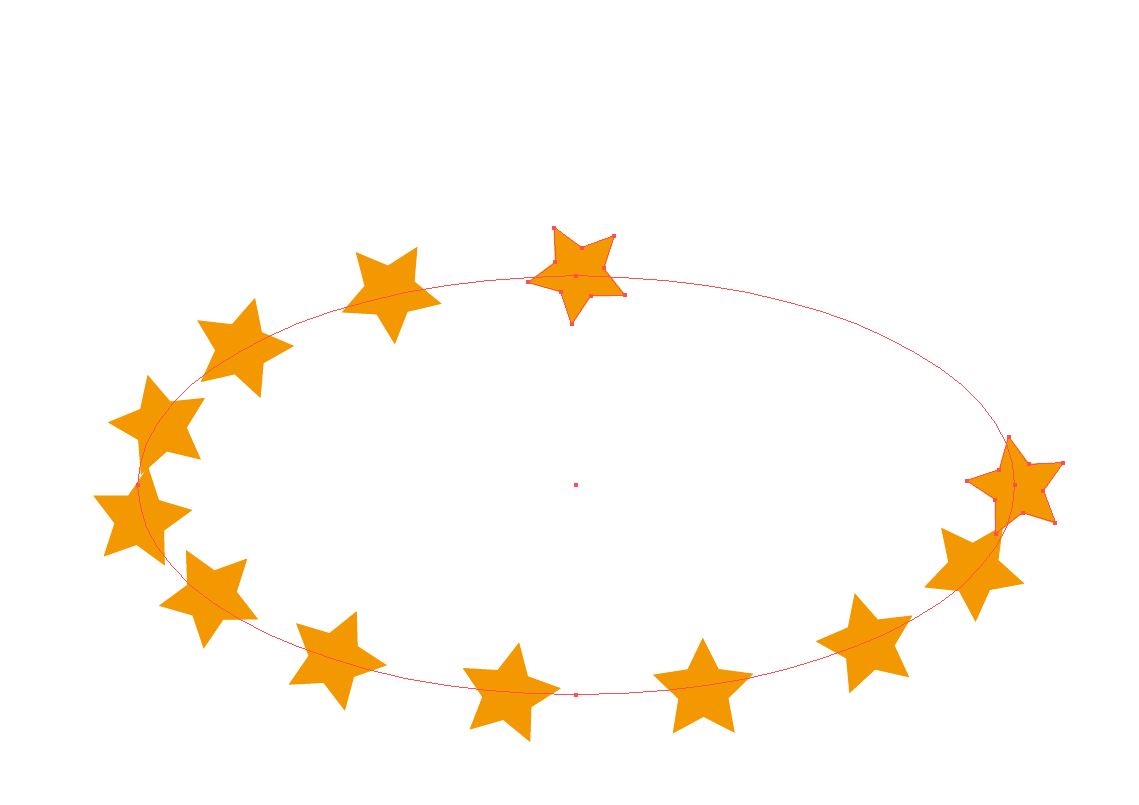
オブジェクトがちゃんと楕円を一周するように配置されました。

ただし、等間隔に配置されていません。左右のオブジェクトが詰まっています。この楕円を描くときに、真円を上下方向に圧縮した影響です。
楕円に限らず、ペンツールで描いた一般的な曲線でも同じような現象が起きます。

間隔が不均等になっています。これはクローズパスのみならず、オープンパスでも起きる問題です。
この問題を解決するのが、次のブラシを使った方法です。
ブラシを使う
オブジェクトを(ほぼ)等距離に配置したいときは、ブラシツールを使う方法があります。
ブラシを使った簡単な方法
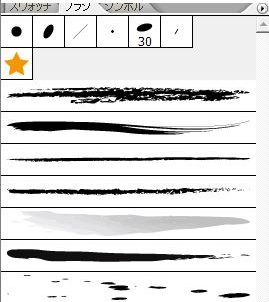
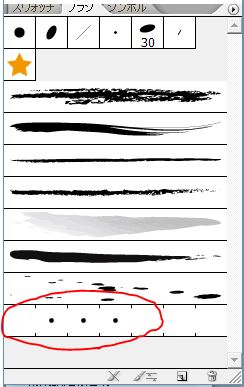
まず、オブジェクトをブラシパネルにドラッグします。ブラシパネルはウィンドウ>ブラシで出てきます。ブラシの種類は新規散布ブラシにします。すると、ブラシパネルにオブジェクトが登録されます。

次に、選択ツールでパス(楕円)を選択し、ブラシパネルに登録したオブジェクト(星)をクリックします。

先ほどのブレンドの場合よりもだいぶ均等に近づきました。ただし、まだ若干不均等です。また、このやり方だとオブジェクトの数を調整できません。
もっと均等にしたい場合
ほぼ等間隔に近く、数の調整もきくのが、次に述べる方法です。
この方法は、既述のものに比べて少しだけ工数が増えますが、そんなに難しくありません。
まず、上でやったように、並べたいオブジェクトをブラシパネルに登録します。
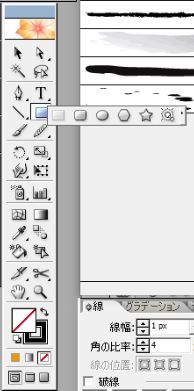
次に、楕円形ツールを選択します。長方形ツールを長押しすると、ウィンドウが出てくるので、楕円形のボタンをクリックします。

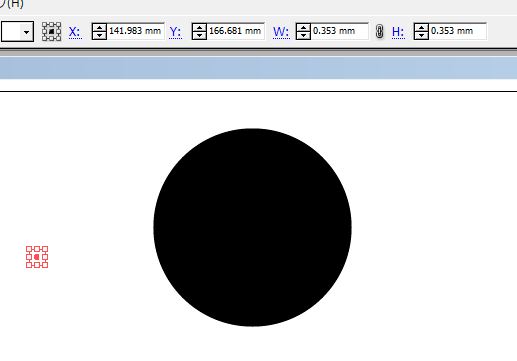
shiftキーを押しながら、真円を描き、塗りを黒にします。次にこの塗りつぶした黒丸を出来る限り小さくします。Illustrator上部のコントロールパネルのWとHで調整できます。

次に直線ツールでshiftキーを押しながら水平な短い直線を引きます。この直線の「線」と「塗り」を「なし」にします。
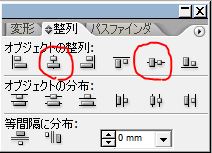
この(見えなくなった)直線と先ほどの小さい黒丸を選択し、ウィンドウ>整列で整列パネルを出し、垂直方向中央と水平方向中央の整列ボタンを続けて押します。

この時点で黒丸と見えない短い直線は中心で重なっているはずです。
さらに選択ツールでこの黒丸と短い直線を選択し、ブラシパネルにドラッグし、新規パターンブラシを選択します。
このようなパターンができていればOKです。

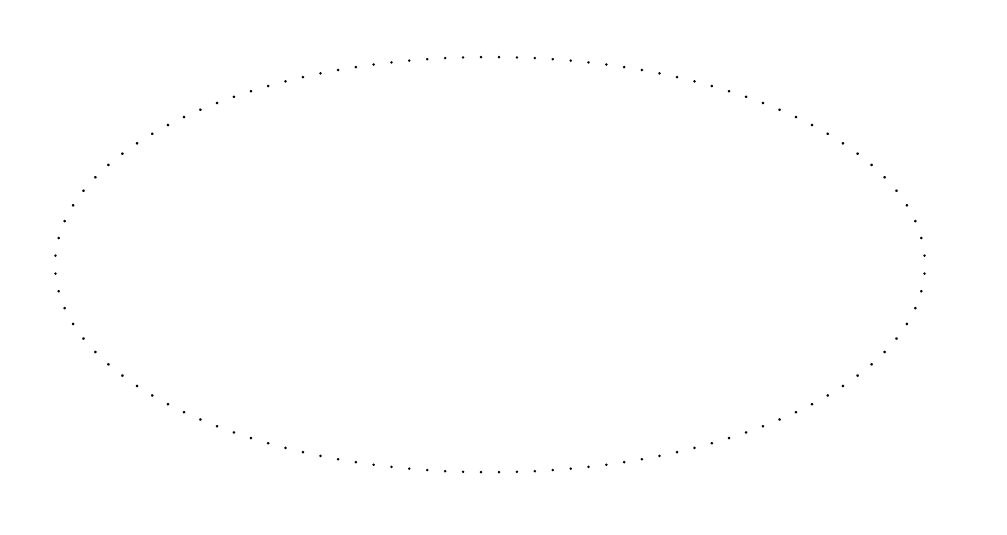
次に、パス(楕円)を選択してこのパターンをクリックします。するとこうなります。

ウィンドウ>線の線パネルで線幅を適宜調整すると、この黒丸の数を変えられます。
線幅の適切な数値はコンマ単位でいろいろ試してみてください。ちなみにこの例では線幅を6.5pxにすると、こうなりました。18個で、ほぼ対称になっています。

次に、このオブジェクトを選択し、オブジェクト>アピアランスの分割とします。続けて、オブジェクト>パス>パスの削除で楕円の線(パス)の部分を消去します。3つのチェックは全部入れたままでOKです。
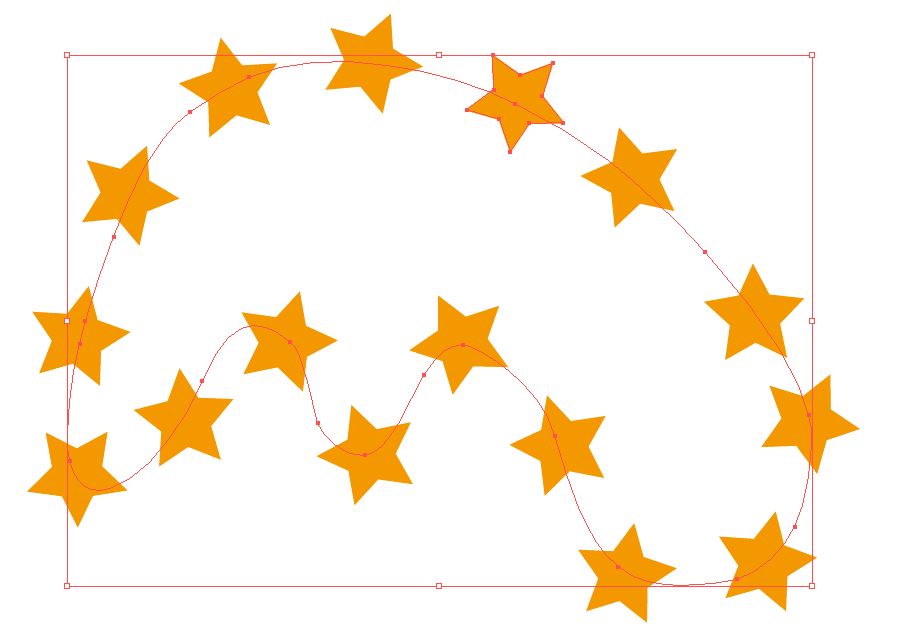
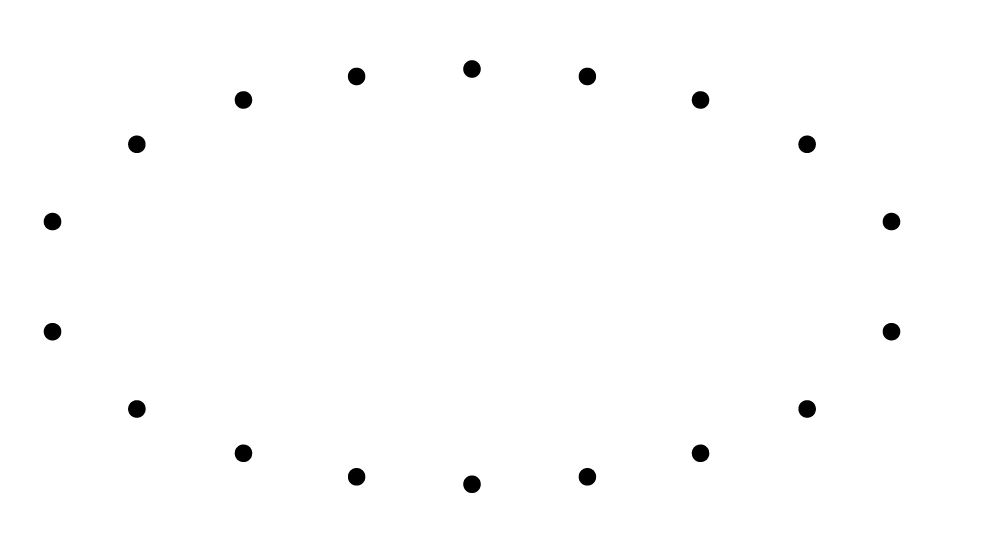
最後に、このオブジェクトを選択した状態で、ブラシパネルに登録した並べたいオブジェクトをクリックします。すると、下の画像のように、ほぼ均等に並べることができました。

ペンツールで描いた一般のパスでもこのようにほぼ均等に並びます。

以上、Illustratorでパス上にオブジェクト(図形)をほぼ等間隔に並べる方法でした。
